
もうね、ほんといい加減にしないと読者に怒られると思ってはいるのだが、またもやKeychron K11 Proカスタマイズネタを投入する。
ついに来た「d払いタッチ」を解説、20%還元キャンペーンも。まずはAndroid向け、iPhone対応に期待(石野純也)
前回はキーキャップを高低2層構造にして、文字入力への最適化を図ったわけだが、キーマップの変更には失敗していた。Mac用のキーカスタマイズツール「Karabiner Elements」を使って変更しようとしたのだが、左右に分かれているキーのに同じキーコードを発しているものは区別できないので、どっちか1つだけを変更するといったことができなかった。
そんな話を書いたあと、西田さんからKeychronが提供するキーマップ変更ツール「VIA」を使ったらできるというヒントをいただいた。沼にはまった者同士が「1人だけ助かろうなんてズルい」と足を引っ張り合ってより深く沈んでいく光景を想像していただければ間違いない。「道連れ」である。
いや、そのVIAを使えという話はK11 Proのマニュアルにも書いてあり、一度試したのだが、キーボードが認識されなかった。macOSは非対応なのかなと思っていたのだが、よくよく考えてみればキーボードがBluetooth接続だった。これUSB接続すれば動くのでは、と思い当たり、実際やってみたらちゃんと動いたというわけである。
VIAはかなり細かくキーマップがカスタマイズできるほか、念願だった右上のダイヤルの機能も変更できたので、今回はその方法をご紹介する。
簡単にキーマップが変更できる
VIAはWebアプリになっており、Chromium互換ブラウザであれば動作するようである。キーボードを認識させるには、先ほども述べたようにキーボードをUSBで接続する必要がある。
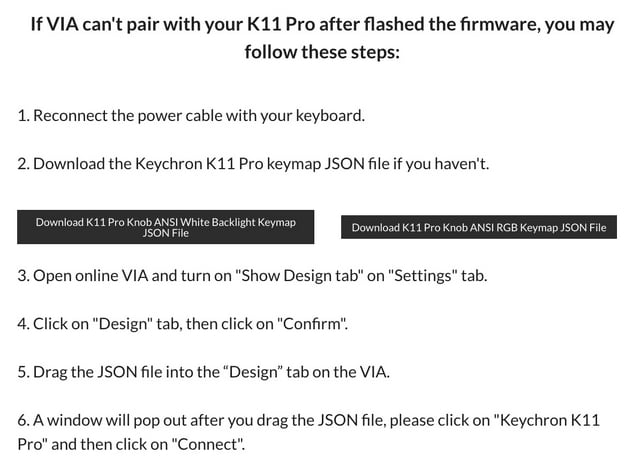
1. キーマップを変更するにあたり、キーボードのキーマップファイルである「JSON」ファイルが必要になる。これはKeychronのファームウェアサイトからダウンロードできる。
キーボードの型番を選び、そのページの真ん中ぐらいにJSONファイルのダウンロードリンクがある。今知ったのだが、K11 Proにはキーバックライトに白色LEDとRGB LEDの2バージョンがあるようだ。購入したのは白色LEDバージョンなので、そちらをダウンロードし、解凍しておく。

▲ページ中程にあるJSONファイルをダウンロード
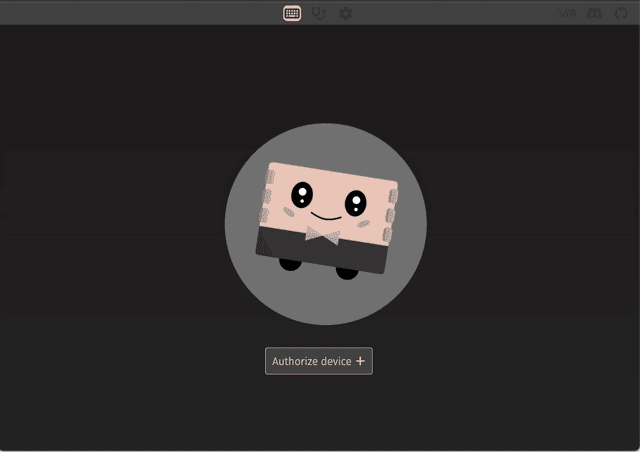
2. 「VIA」のサイトを開いて「Authorize device」というボタンを押すと、接続されているキーボードが表示されるので、これを選んで「接続」する。

▲VIAのページでキーボードを認識させる
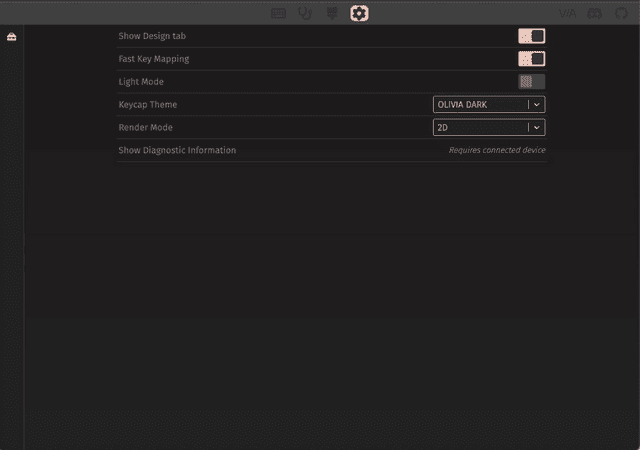
3. 次に「Setting」タブへ移動し、「Show Design tab」をONにする。

▲「Show Design tab」をON。Designタブが追加される
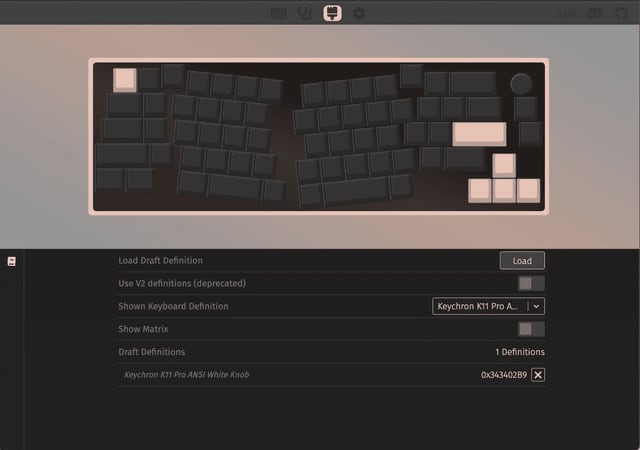
4. 追加された「Design」タブへ移動し、先ほどダウンロードしておいたJSONファイルをドラッグ&ドロップする。接続確認が出るので、接続をクリック。キーマップがロードされる。

▲DesignタブにJSONファイルをドラッグ&ドロップ
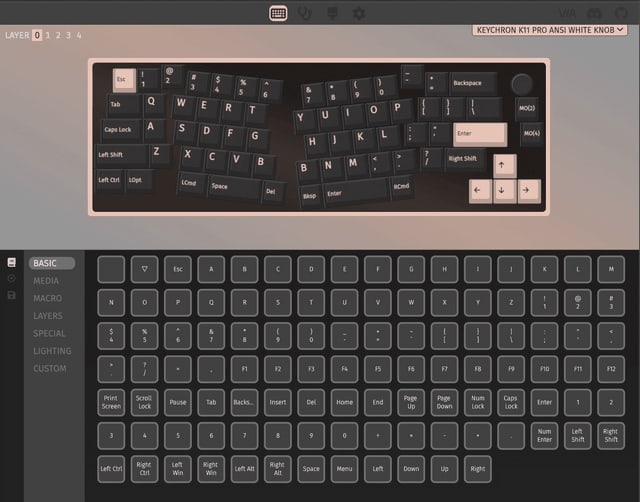
5. 「Configure」タブヘ移動すると、エディット画面が表示される。変更したいキーを上のキーボード画面で選択し、割り当てたい機能を下半分の機能から選択する。

▲「Configure」タブで機能変更する
これ、変更しますかとか保存しますかとかいった問い合わせは一切なく、クリックした瞬間にキーマップが書き換えられるという、恐ろしいツールである。元に戻せるか不安な人は、ここでデフォルト状態をセーブしておくといいだろう。
コデラが変更したかったのは、右のスペースバーだ。スペースバーが2個あっても、普段から左しか使ってないので、右をEnterにしたかった。というのも、Kinesisのキーマップもそのように変更しているからである。
さらにスペースバーの中央寄りにあるF1、F2キーもあんまり使わないので勿体ない。そこでこのキーは右側のHomeとDeleteキーに移した。上からF1、F2キーである。
そして元のF1、F2キーには、それぞれDeleteとBackspaceを割り当てた。よって親指で操作するキーは、左から順に、Space、Delete、Backspace、Enterという並びになった。これでエルゴノミクスキーボード「Kinesis」と同じ配列になったわけである。
そこでキーキャップもそれに合わせて付け替えた。購入したキーキャップ「Large carbon ASA カスタムキーキャップ」にはなぜかDelキーが3個も付いているのだが、Backspaceキーはスイッチ1個分のキーが付属していなかった。しょうがないので、アローキーの左向きのキーで代用している。
また右側のEnterキーは、この長さにあうキーがなかったので、スペースバーのままとしている。元のEnterキーも使えるし、自分さえわかっていれば特に不便はない。

▲変更したーキーマップどおりにキーキャップを付け替え
ボリュームノブも機能変更できる
もう1つの懸念事項は、右上に付いているダイヤルノブである。ここはオーディオボリュームがアサインされているのだが、ハブを介してHDMIでテレビモニターに接続していると、macOS側のボリュームは無効になっている。ボリュームはテレビのリモコンでやるしかないので、実質このノブは使い道がなかった。
これをなんとか有効活用したいと思っていたのだが、なんとVIAはこのノブの機能も変更できる。要するにこのノブは、1クリックごとにキーコードを発しているだけなので、そのキーコードを変更してしまえばいいわけである。
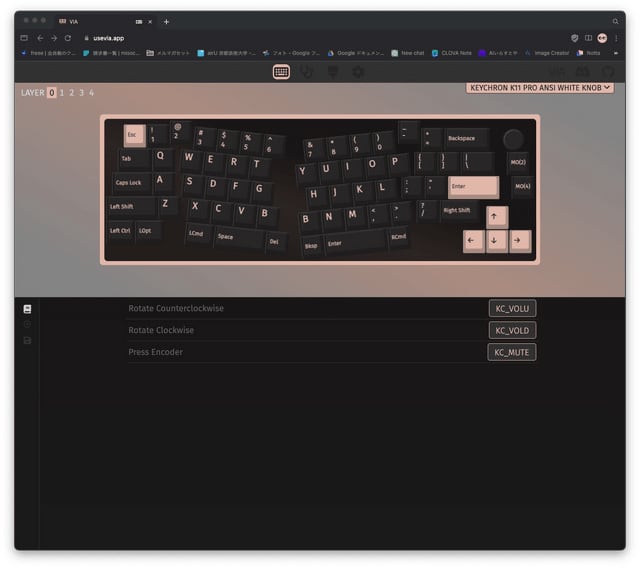
先ほどの「Configure」画面上でノブをクリックすると、キーコード変更画面が出てくる。「KC_VOLU」がキーコマンドVolume Up、「KC_VOLD」がキーコマンドVolume Downという意味だ。

▲ノブダイヤルも実はキーコードを発していただけ
このキーコマンドは、ここに一覧がある。
・Keycodes Overview
WindowsとMacOS、Linuxそれぞれで使えるキーコマンドが違うようだ。せっかくなので、このノブの回転でブラウザの「戻る」「進む」を制御しようと思ったのだが、なんとこのキーコマンドはmacOSだけ対応しない。
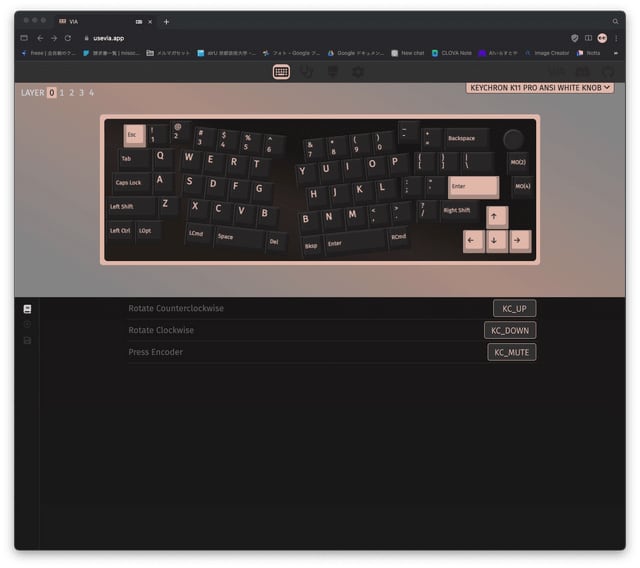
そこでページスクロールに応用しようということで、矢印キーの上下に割り当てた。キーコードは「KC_UP」と「KC_DOWN」である。実はDaVinci Resolveの編集画面では、この矢印キーの上下で前後の編集点へジャンプできるので、編集するときもラクチンになる。

▲ボリュームノブでアローキーの上下を発するように変更
そもそも「上下」で編集位置の「左右」へ移動するというショートカット自体に、矛盾があったのだが、これでかなり使いやすくなった。
こちらも変更するとすぐにキーマップが書き換えられる。このキーマップはキーボード内に直接掻き込まれているので、Bluetooth接続に切り替えても有効である。
親指でEnter、Del、Backspaceは慣れが必要だが、元々のEnterキーとBackspaceキーはそのまま有効なので、いつものクセでそちらに指を運んでも問題なく動作する。
ただこの2つのキーは、アルファベットキーからちょっと離れた飛び地にあるので、毎回右手首を横に曲げてそれらのキーを操作しているはずだ。だが親指コントロールを身につければ、手首を動かすことなく小さい範囲でコチョコチョッと全部の入力動作が完結するという良さがある。大量の文字入力における疲労感の少なさは、言うまでもない。

▲親指でコントロールするキー群

▲Kinesisのキーアサインに合わせてある
実際キーマップまでKinesis風に変更できてしまうと、6万円も出してKinesisを買った意味は……と考えないでもない。ただ、Kinesisまでは高すぎてちょっとなーと思っている方にとっては、1万6000円ぐらいのK11 ProでKinesis風の親指コントロールが可能になるわけで、これはかなりリーズナブルなのではないだろうか。
Keychronの他のキーボードもVIAを使えばキーマップが変更できるので、K11 Proに限らず他の気に入ったキーボードでキーマップをカスタマイズしまくるというのは、キーボード自作の流れに沿った、新しい楽しみ方といえる。
※この記事は、毎週月曜日に配信されているメールマガジン『小寺・西田の「マンデーランチビュッフェ」』から、一部を転載したものです。今回の記事は2024年1月29日に配信されたものです。メールマガジン購読(月額660円・税込)の申し込みはこちらから。コンテンツを追加したnote版『小寺・西田のコラムビュッフェ』(月額980円・税込)もあります。
「Apple Vision Pro」分解は悪夢。iFixitが無数のネジ、ブラケット、コネクターと格闘
アップル、折り畳み iPad は2026年以降?8インチ前後で iPad mini 置換え、韓国サプライチェーン情報
Vision Proを装着したティム・クックの姿、初公開。初期の試作機は「モンスター装置」だったと語る(Vanity Fair)

