
INDEX
「すぐ使える!卸売業のKPI(ロジック)ツリーテンプレート」では卸売業でKPIを導入する際のストラテジ(戦略構想)で活用できる以下のテンプレートを用意しています。
[blogcard url=”https://data.wingarc.com/卸売業のkpiとは?kpi例とkpi(ロジック)ツリーを解説-32494″]
卸売業のKPI(ロジック)ツリーテンプレート(PowerPoint形式)
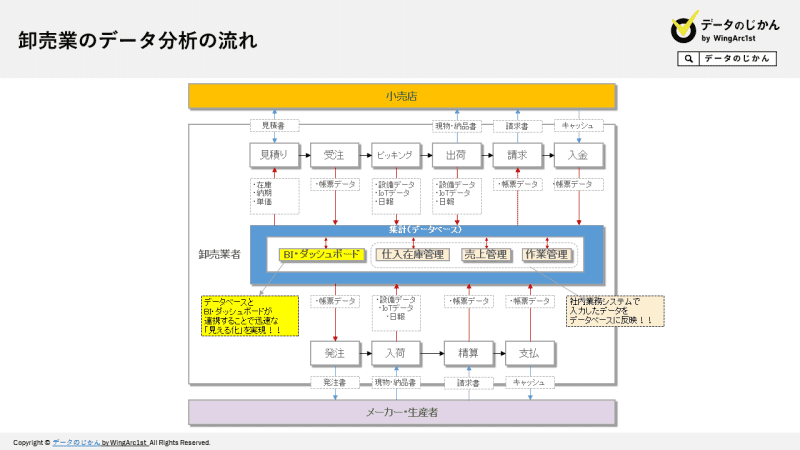
①卸売業のデータ分析の流れ

卸売業の業務の流れに対し、データが取得できる箇所と種類をピックアップしています。
これらを把握することで現状どこまでデータを活用することができるか?といったことが明らかになります。
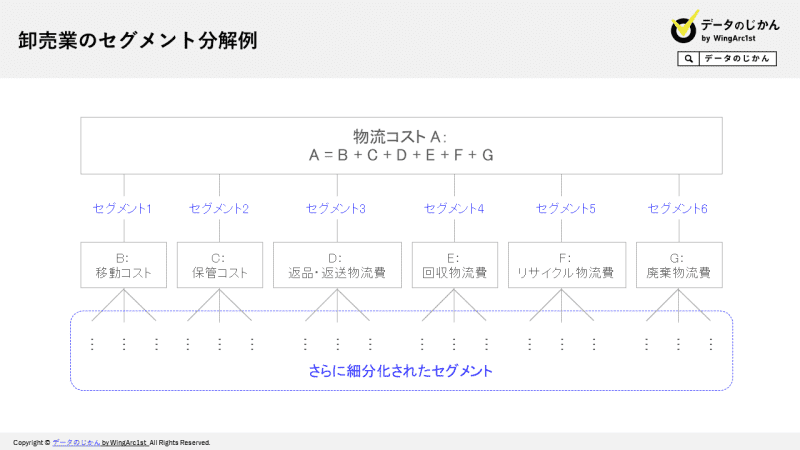
②卸売業のセグメント分解例

比較的、抽象度が高いKPIで、その要素を明確にしたい場合の分解方法を示しています。
KPI B~Gはそれぞれ同じ物理量であり、KPI Aはこれらの総和で成り立つことがセグメント分解の前提になります。
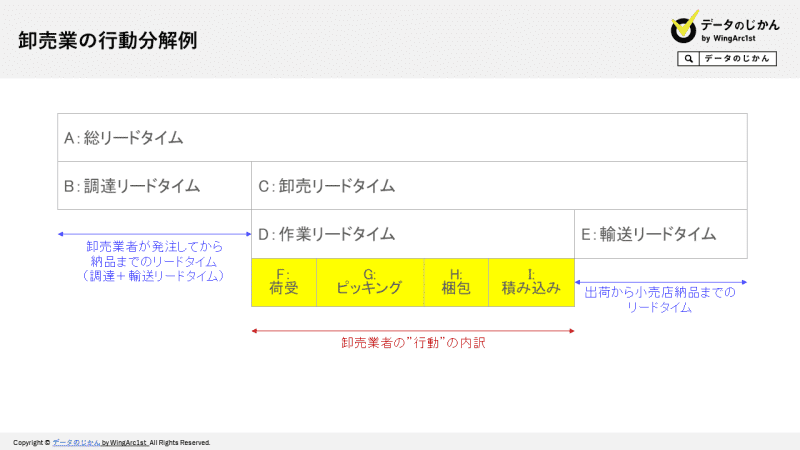
③卸売業の行動分解例

卸売業の重要な指標である“リードタイム”を分解することで行動の内訳を示すことができるようになります。行動をさらに分解することで、ロスや実際の生産力が計れるようになります。
横軸に内訳、縦下方向に分解・細分化を繰り返すことで、段階別にKPIが抽出できます。
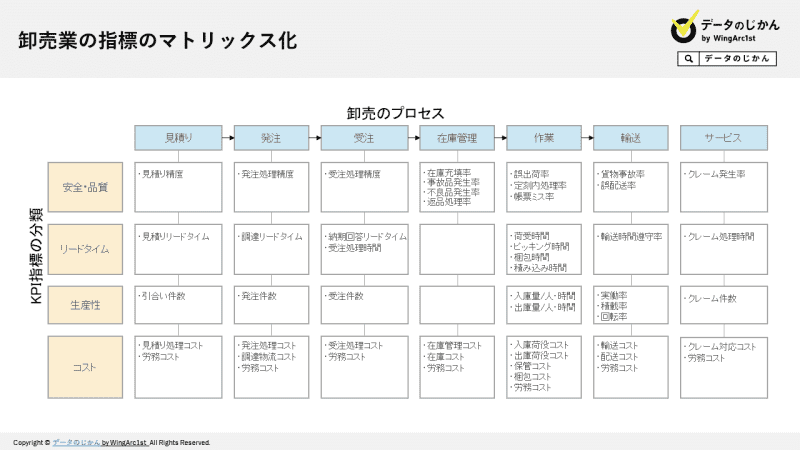
④卸売業の指標のマトリックス化

卸売業の場合、KPI指標の分類(縦)とプロセス(横)との関係をマトリックス化し、フラットな観点で各KPIを設定します。
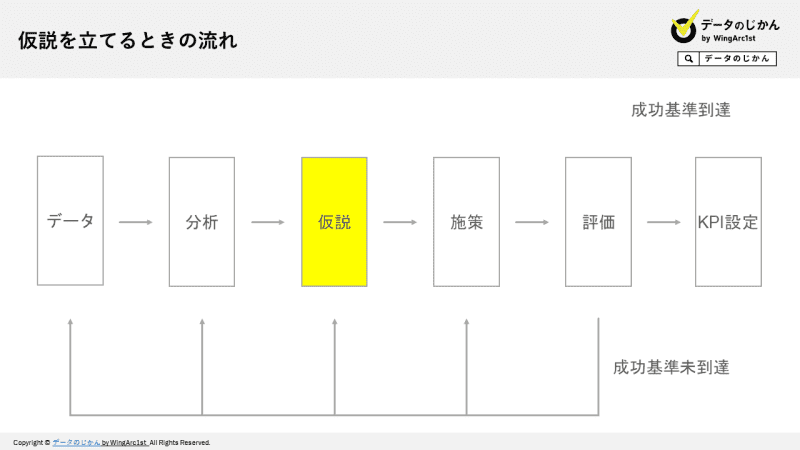
⑤仮説を立てるときの流れ

KPIの要素になりうるか?といったケースで、その因果関係を追及するときのプロセスを示しています。
成功基準を設定することがとても重要です。
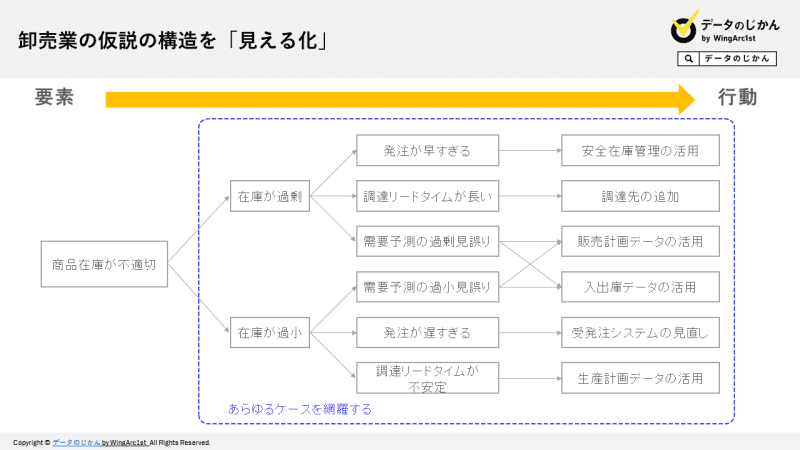
⑥卸売業の仮説の構造を「見える化」

特定の問題を提起し、それをロジックツリーで「ばらす」ことで関連する要素を網羅します。
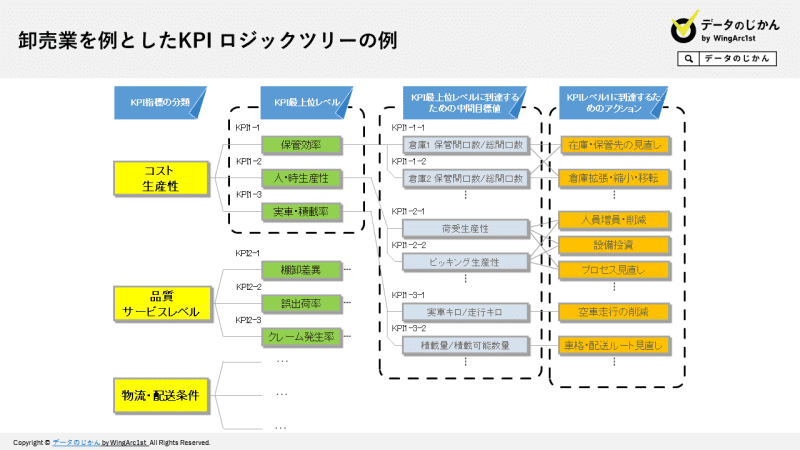
⑦卸売業を例としたKPIロジックツリーの例

“コスト・生産性”、“品質・サービスレベル”、“物流・配送条件”で分類した卸売業のKPIの分類に繋がるKPIを、抽象度の高い方から低い方へリンクさせます。
もっとも具体的なアクションに行き着くことがKPIロジックツリーの作成の決め手になります。
ファイル名すぐ使える!卸売業のKPI(ロジック)ツリーテンプレート(PowerPoint形式).pptxファイル形式PowerPoint形式ファイルサイズ212KB
ダウンロードはこちら
ダウンロードには会員登録(無料)が必要です。
ログイン後すべての資料をダウンロードいただけます。
簡単1分!無料会員登録
会員フォーム
無料|新規会員登録のご案内
・すべての資料ダウンロードができます。
・無料セミナー参加のご招待。
・メルマガ「データのじかんNews」を受信。
データのじかんNewsバックナンバー
[
会員登録 | 無料 ](/register)
会員登録済みの方はこちら
ユーザー名
パスワード
- [(https://data.wingarc.com/register)
- [(https://data.wingarc.com/lostpassword)
// Regexp that match regXXX url const regex = /\/\/reg+[0-9]{1,}/i; // Get regex word const regWord = action_url.match(regex);
// If found word if (regWord) { // Replace reg by area const replacedArea = regWord.toString().replace(/reg/i, 'area');
// Replace final regex by replacedArea final_url = action_url.replace(regex, replacedArea); }
$('form[name="loginform"]').attr('action', final_url);
document.forms['loginform'].onsubmit = function() { var url = window.location.href; var url1 = new URL(url); const url_new = url1.origin + url1.pathname; localStorage.setItem("sml_url", url_new); }
function befor_submit() { var url = window.location.href; var url1 = new URL(url); const url_new = url1.origin + url1.pathname; localStorage.setItem("sml_url", url_new); }

