
INDEX
「デザインスプリントとは?」
「デザインスプリントのやり方は?」
このように悩んでいる人は多いでしょう。
結論デザインスプリントは課題解決を目標にした5日間のメソッドのことです。
デザインスプリントを理解しておかないと、新規事業を立ち上げても上手くいかない可能性があるので、今から紹介することを理解しましょう。
そこで、本記事はデザインスプリントの本当の意味ややり方を解説します。記事後半ではデザインスプリントの成功のポイントや重要性を紹介しているので、ぜひ参考にしてください。
この記事を読むことで、デザインスプリントのやり方や重要性を理解でき、新規事業の立ち上げに大きく役に立ちます。
デザインスプリントやビジネス知識を学びたい方は「データのじかん」のコンテンツをぜひお読みください。「データのじかん」は、テクノロジーやデータで、ビジネスや社会を変え、文化をつくりあげようとするみなさまに寄り添うメディアです。
デザインスプリントとは”5日間で行う課題解決のメソッド”
デザインスプリントとは、アイデアの価値を迅速に確認するための手法で、GV(旧Google Ventures)が課題解決のための手段です。
デザインスプリントを実装する企業の目的は、プロジェクトの初期段階で提供するサービスの価値を検証することです。プロジェクトは企業の規模に関係なく適用でき、柔軟に対応できます。
このプログラムは5日間で進行し、各フェーズでさまざまな手法を用いてサービス開発を行います。
デザインスプリントとデザイン思考を簡単解説

デザインスプリントとデザイン思考は、どちらも問題解決のための手法として知られていますが、それぞれの特性と扱い方は異なります。
「デザインスプリント」は、5日間の短期間で新規サービスの方向性や改善することなどの成果を出すことが目的です。デザイン思考やアジャイル開発などの手法を組み合わせたサイクルです。
「スプリント」は「全力疾走」の意味です。一つのサイクルを短い期間で回すという意味を含んでいます。デザインスプリントは、時間を制限してアイデアを集約して形にすることが特徴です。
一方「デザイン思考」は、より抽象的な思考のフレームワークで、問題解決のための視点やアイデアを広げることを主眼としています。具体的な成果を出すためのプロセスというよりは、問題解決のための思考の枠組みと考えると良いです。
最速でアイデアの価値を確認するデザインスプリントと問題解決のフレームワークのデザイン思考には、それぞれ異なる特性と目的を持っていますが、共に問題解決のための有効な手法として活用されています。
デザインスプリントのメリットは?短期間でアイディア施行する

デザインスプリントは、GV(旧Google Ventures社)でデザインパートナーをつとめていたジェイク・ナップが考案した月曜から金曜までの5日間で新規開発のアイデア出しからプロトタイピング、ユーザーテストまで行う高速の開発プロセスです。
スピード感が魅力のこのやり方は多くの人に支持されており、今ではSpotifyやFacebook、LEGOなどでも取り入れられています。
また、デザインスプリントの実施にかかる時間は、週40時間になります。そのため、開発プロセスにおける人件費を安く抑えられるでしょう。素早く検証できるため、改善点を早い段階で見つけられ、方向性をすぐに変えることができます。
スタートアップをはじめ多くの企業でこの手法が取り入れられている背景には、最短期間で効率よく新たなアイデアを試作、実装できるのがメリットです。
デザインスプリントのデメリットは?仕事が滞り多くの人の参加が必要

デザインスプリントは、短い期間で大きな成果を上げる方法ですが、逆に言うと、それ以外の仕事が滞ってしまうことがあります。また、全員が一緒に作業することが難しいと、効果が半減してしまうこともあります。
最初のデザインスプリントの実装が終わった後は、成果を活かし続けるための努力が必要です。PDCAを回さなければ、せっかくの成果も十分に活かせません。
スプリントを始める前には、何を解決するのかの問題を設定することが大切です。うまく設定できないと、結果が思い通りにならないこともあります。
また、デザインスプリントで手っ取り早く問題を解決できるかもしれませんが、それが一時的なものであれば、長期的な視点や改善の必要性を見落としてしまうこともあります。
次章で、デザインスプリントを十分に行うためのメンバー構成ややり方を解説するので、見ていきましょう。
デザインスプリントの構成要素
デザインスプリントを行うのに理想的な人数は4〜7人とされており、以下のようなメンバー構成が想定されています。
- ファシリテーター
- デザイナー
- 意思決定者(スタートアップの場合はCEO)
- 製品マネージャー
- エンジニア
- 事業部門担当者(マーケティング、コンテンツ、オペレーションなど)
また、プロジェクトのスコープを定めたりアイデアを絞り込む際には投票を行ったり、民主的に議論を進めます。しかし、最終的な意思決定は意思決定者に委ねられるでしょう。
検証中は基本的にスマホやパソコンの電源Offにします。なぜなら、5日間の検証に集中する必要があるからです。別会議を入れることも控えます。全員がフルコミットし時間を十分に使えるように、1週間のスケジュールは空けておきましょう。
デザインスプリントのやり方|Googleの事例で解説

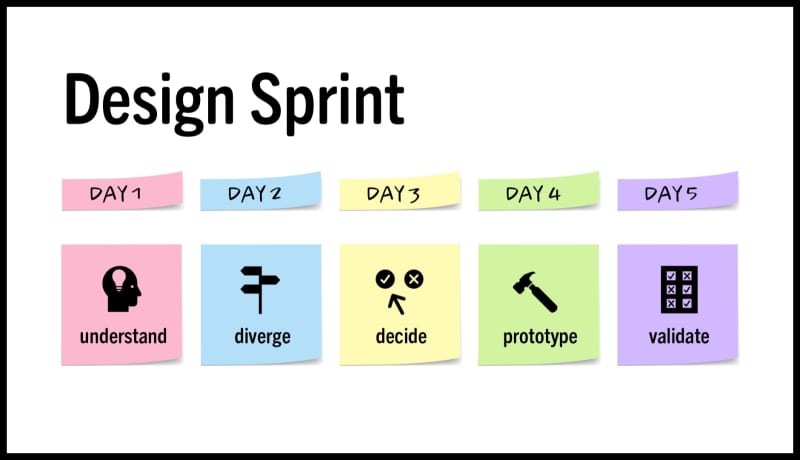
デザインスプリントでは5日間を通し以下のプロセスを行います。
- 【デザインスプリントプロセスDay1】理解する
- 【デザインスプリントプロセスDay1】定義する
- 【デザインスプリントプロセスDay2】発散する
- 【デザインスプリントプロセスDay3】決定する
- 【デザインスプリントプロセスDay4】施策する
- 【デザインスプリントプロセスDay5】研修する
それぞれ解説していきます。
【デザインスプリントプロセスDay1】理解する
1日目はまずデータを収集し、課題を洗い出しましょう。ユーザーテストをしたり、競合分析を行なったり、多角的にデータを集めることで複数の課題をチームメンバーそれぞれが高い精度で理解することで、プロジェクトのスコープを定める下準備をします。
【デザインスプリントプロセスDay1】定義する
洗い出した課題をマッピングし、カスタマージャーニーとして落とし込みましょう。それらについて議論を行い、プロジェクトのスコープを定義します。
【デザインスプリントプロセスDay2】発散する
ここでは、課題の解決策を模索するためにアイデアを発散させます。プロジェクトやユーザーペルソナについて、ブレインストーミングやクレイジー8など短期間で複数のアイデアを生み出せる手法を活用しましょう。そして自分のアイデアはもちろん、他者のアイデアや、アイデアにまつわる議論を通じて、ブラッシュアップします。
【デザインスプリントプロセスDay3】決定する
チームメンバーで、複数のアイデアを出し合いながら、議論と投票を行います。議論や投票でチームメンバーの意見を参考にして、意思決定者が最終判断をします。実行可能な仮説を一つに絞り込めたら、プロトタイプ試作に向けストーリーボードやワイヤーフレームなどを作成し、可視化します。
【デザインスプリントプロセスDay4】試作する
ストーリーボードやワイヤーフレームをもとに、チームメンバーが分業してプロトタイプを作成します。ここでは、前提となる仮説の検証が目的です。そのため、プロトタイプに完璧を求める必要はありません。仮説についてユーザーの反応を確かめるために必要な要素を限られた時間の中で実装していきます。
【デザインスプリントプロセスDay5】検証する
プロトタイプの検証のため、5人のユーザーを招待し、実際にプロトタイプをためしてもらいます。ここでは、検証したい仮説が本当に正しいのか、また当初設定した課題が解決できるのかを確認しましょう。
ユーザーのフィードバックをもとに、プロトタイプを実際のプロダクトや機能として実装するべきか、改善するべきかを判断することができます。
デザインスプリントを成功させるための3つのポイント

デザインスプリントを成功させるためには3つのポイントを意識しておきましょう。
- 全員でプロジェクトを実行する
- アクションプランまで施行する
- プロトタイプ作成の速度を向上させる体制を構築する
それぞれ解説します。
全員でプロジェクトを実行する
プロジェクトチーム全員がデザインスプリントに参加することで、サービス開発に対する共通認識を深めることが可能です。
サービスが必要とされているのか、どのようなユーザー体験を提供すべきかという視点を共有することで、より効果的な開発が可能となります。全員で課題に向かって実行すると、デザインスプリントを達成することができます。
アクションプランまで施行する
デザインスプリントの結果を形にするためには、最終的なアクションプランの作成が必須です。アクションプランの施行には、タスクの整理・担当者の割り当て、そして今後のスケジュール設定などが含まれます。
以上の一連の過程を省略してしまうと、デザインスプリントの成果が半ばで止まってしまうことになります。そのため、アイデアを具現化していくための体制を整え、プロトタイプ作成の速度を向上させることが重要です。
プロトタイプ作成の速度を向上させる体制を構築する
デザインスプリントの全工程の中で、プロトタイプ制作のために確保される時間はわずか1日です。アイデアを手早くテストするというデザインスプリントの重要な特性を最大限に活用するために、迅速なプロトタイプ作成の体制が必要となることを意味しています。
デザインスプリント終了後にやるべきこと3つ

スプリントが完了すれば終了ではありません。最初のスプリントが終わったの行動が大切になります。
- 失敗した理由を明確にする
- MVP開発のアプローチを実行する
- 2回目のスプリントは試行と検証を軸にする
それぞれ解説します。
失敗した理由を明確にする
失敗とは、デザインスプリントを経て得られたアイデアを具体的な行動計画に繋げられなかった時に起こります。具体的な行動計画とは、タスクの整理や役割分担、スケジュールの設定などです。計画をおろそかにし、アイデアの検証だけに終始することは、デザインスプリントの真価を発揮できず、結果として失敗に繋がります。
しかし、デザインスプリントを通じて開発を見送る決定が下されたとしても、これは決して失敗ではありません。デザインスプリントの真の価値は、5日という限られた時間内でアイデアが実現可能かどうかを検証し、開発における無駄を最小限に抑えることにあります。
例えば、初期段階でアイデアの検証を省みずに開発を進めた結果、顧客やユーザーから支持されず、開発にかけた時間や人材、費用が無駄になるリスクがあります。しかし、デザインスプリントを効果的に利用することで、このようなリスクを避けることが可能です。
つまり、デザインスプリントを通じて新しい洞察や学びを得られたなら、それは何ものにも代えがたい成功と言えるでしょう。
MVP開発のアプローチを実行する
MVP(実用最小限の製品)の開発を目指すことは、デザインスプリントをただの研修やワークショップに終わらせないための効果的なアプローチです。試作と検証を繰り返し、製品やサービスをより具体的な形にするための重要な手法です。
具体的には、数回の試作と検証を経て、3カ月程度の期間でMVP開発を目指すことを推奨します。
2回目のスプリントは試行と検証を軸にする
スプリントの2回目では、試作と検証のプロセスを重視しましょう。重視することで、試作品の完成度を一層高めることができます。特に、スプリントの1回目で明らかになった課題に対処するのに最適です。
初回のスプリントでアイデアの提出などの段階が終了していることを考えると、2回目以降のスプリントは必ずしも5日間に固執する必要はありません。状況に応じて、数日間で進めていくことも可能です。
デザインスプリントを行うときの注意点
実際にデザインスプリントを行う場合に非常に重要になるのが、きちんと手順を守って実行することです。デザインスプリントは以下の手法を組み合わせたメソッドです。
- 事業戦略
- イノベーション
- 行動科学
- デザイン思考
プロセスを短縮、簡略化することでアウトプットが中途半端になってしまう恐れがあります。
もちろん5日間、複数人のリソースを割くのは難しいです。しかし、デザインスプリントの考案者であるジェイク・ナップもインタビューで「スプリントをすべき重要な課題があるのであれば、『本当に5日間空けられないのか?』『今後発生するコストや時間を考えれば、むしろスプリントをいますぐやるべきではないか』という発想で考えてみてほしい」と語っています。
そのため、職場の中で会議を重ねて、5日間空けられるスケジュールを確保して万全な体制でスプリントを行えないか検討してみましょう。
在宅勤務が増えており、実際に会議室に集まることが難しい場合は、オンラインでアイデアを共有できるmiroやSlackなどの活用がおすすめです。
miroについて詳しく解説した記事です。どのようなサービスか知りたい方はぜひご覧ください。
デザインスプリントに関するよくある質問

デザインスプリントに関するよくある質問に回答していきます。
- デザインスプリントとアジャイル開発とは?
- デザインスプリントとハッカーウェイとは?
順に解説しますので、同じような疑問をお持ちの方は参考にしてください。
デザインスプリントとアジャイル開発とは?
アジャイル開発とは、ソフトウェア開発をスピーディーで柔軟に行うための手法です。開発期間の短縮と使いやすさの向上が期待できます。
具体的には、開発対象を一つひとつの機能に分け、それぞれの機能に対して「計画→設計→実装→テスト」といった流れを迅速に繰り返すことで、全体の開発を進めていきます。
ソフトウェア開発で従来用いられていたウォーターフォール開発の問題点を解消するために考案されました。よって、アジャイル開発はその迅速性と柔軟性を重視した手法であり、その利点として開発期間の短縮やユーザビリティの向上が挙げられます。
アジャイルについて知りたい方は下記の記事を参考にしてください。アジャイルのこれからを解説しているので、参考になるでしょう。
[blogcard url=”https://data.wingarc.com/what-is-the-future-of-agile-58808″]
デザインスプリントとハッカーウェイとは?
ハッカーウェイとは、Facebook(現:Meta)の共同創業者であるマーク・ザッカーバーグが2012年のナスダック市場上場時に投資家に向けて述べた経営理念のことです。
一歩一歩、確実に改善を重ねていき、全てを一度に完璧にするのではなく、長期的に最善のサービスを創り出すことを目指します。開放性と実力主義を重視する文化を特徴とし、これらのハッカーの特性を活かした経営手法を指します。
終わりに

今回の記事では、デザインスプリントの意味ややり方、重要性について紹介しました。
デザインスプリントは5日間で行われる、アイデアの価値を迅速に確認するための手法で、GV(旧Google Ventures)が開発したプログラムです。新規事業を取り組む際に必須のフレームワークとなり、確実なサービスを提供するために大切です。
デザインスプリントやデータに関する情報は「データのじかん」に集約されています。この記事を読み終えたら、他の記事もチェックしてみてください。
無料で会員登録していただくと、「データのじかん」すべてのコンテンツが読み放題・ダウンロードし放題となります。また、セミナーなども開催しているので、今後のデータやビジネスの動向が気になる方は、ぜひ登録してみてください。
<pre class="c-mrkdwn__pre" data-stringify-type="pre">
<div class="member-form">
<div class="member-form-title-2">
<span>簡単1分!無料会員登録</span><img alt="データのじかん" decoding="async" src="/wp-content/uploads/2023/11/logo_mini-2.png"></img></div>
<p class="member-form-message">ITリテラシーやビジネス知識を学びたい方は「データのじかん」のコンテンツをぜひお読みください。「データのじかん」は、テクノロジーやデータで、ビジネスや社会を変え、文化をつくりあげようとする越境者のみなさまに寄り添うメディアです。<br></br><span style="font-weight:bold;">無料の会員登録をしていただくことで、すべてのコンテンツが読み放題・ダウンロードし放題</span>となります。ぜひお役立てください。</p>
<div class="member-form-inner">
<div class="member-form-guidance">
<p class="member-form-heading">無料|新規会員登録のご案内</p>
<small>
・すべての資料ダウンロードができます。<br></br>
・無料セミナー参加のご招待。<br></br>
・メルマガ「データのじかんNews」を受信。<br></br><a href="/tag/datatimesnews">データのじかんNewsバックナンバー</a>
</small>
<a class="member-form-button" href="/register">
会員登録 | 無料
</a>
</div>
<div class="member-form-login">
<p class="member-form-heading">会員登録済みの方はこちら</p>
<style>
.sml-login p {
margin-bottom: 20px;
text-align: left;
display: table;
width: 100%;
}
.sml-login p label {
font-weight: 400;
width: 30%;
vertical-align: middle;
display: table-cell;
vertical-align: middle;
}
.sml-login input[name="login_id"],
.sml-login input[name="password"] {
border-radius: 4px;
margin-left: 10px;
width: 70%;
display: table-cell;
}
.sml-login input[name="wp-submit"] {
border: none;
cursor: pointer;
outline: none;
-webkit-box-sizing: border-box;
-webkit-appearance: button;
appearance: none;
width: 200px;
background: #252f7f;
background: -moz-linear-gradient(left, #330867, #0092bc);
background: -webkit-linear-gradient(left, #330867, #0092bc);
background: linear-gradient(to right, #330867, #0092bc);
border-radius: 4px;
box-shadow: 0px 1px 2px rgb(0 0 0 / 20%);
color: #fff;
padding: 0.5em 1.5em;
margin: 0 auto;
text-align: center;
display: block;
}
.log-in-btn {
color: #f2f2f2;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(to right, #330867, #0092bc);
border-style: none;
border-radius: 5px;
width: 200px;
height: 50px;
margin-top: 20px;
margin-right: 20%;
float: right;
}
.log-in-btn:hover {
color: white;
}
</style><div class="sml-login" id="spiral-member-login1">
<form action="https://reg31.smp.ne.jp/regist/is?SMPFORM=ncna-ldscpc-8c5efed12505efa222103b5ee4e94139&site=https%3A%2F%2Fdata.wingarc.com/" id="loginform1" method="post" name="loginform" onsubmit="return befor_submit()">
<p>
<label for="sml-label-user-login">
ユーザー名 </label>
<input class="input" id="user_login1" name="login_id" required="" size="20" type="text" value=""></input></p>
<p>
<label for="sml-label-user-pass">パスワード</label>
<input class="input" id="user_pass1" name="password" required="" size="20" type="password" value=""></input></p>
<p class="submit">
<input name="identification_key" type="hidden" value=""></input><input name="area_title" type="hidden" value="wpmls_area"></input><input name="custom_module" type="hidden" value=""></input><button class="sml-login-submit log-in-btn" id="wp-submit1" name="wp-submit" type="submit"><span>ログイン</span></button>
<input name="template_num" type="hidden" value="1"></input><input name="redirect_to" type="hidden" value="/wp-admin/post.php"></input><input name="action" type="hidden" value="login"></input><input name="detect" type="hidden" value="判定"></input></p>
</form>
</div>
<div>
<ul><li class="sml-action-links-register"><a href="https://data.wingarc.com/register" rel="nofollow"></a></li>
<li class="sml-action-links-lostpassword"><a href="https://data.wingarc.com/lostpassword" rel="nofollow"></a></li>
</ul></div></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script>
var action_url = $('form[name="loginform"]').attr('action').replace(/regist/ig, "area");
let final_url = action_url;
// Regexp that match regXXX url
const regex = /\/\/reg+[0-9]{1,}/i;
// Get regex word
const regWord = action_url.match(regex);
// If found word
if (regWord) {
// Replace reg by area
const replacedArea = regWord.toString().replace(/reg/i, 'area');
// Replace final regex by replacedArea
final_url = action_url.replace(regex, replacedArea);
}
$('form[name="loginform"]').attr('action', final_url);
</script><p class="lost-password"><a href="https://data.wingarc.com/lostpassword">パスワードをお忘れの方はこちら</a></p>
</div>
</div>
(大藤ヨシヲ)

